Custom Icons
You can add custom icons to any table or matrix visual in Power BI in a few easy steps. First we need to edit the JSON theme.
Open the JSON theme file with some form of text editor like Notepad++ and add code like the example here:
The JSON code
“name”: “Custom Icons”,
“icons”: {
“Plant”: {
“description”: “Plant”,
“url”: “https://cdn.pixabay.com/photo/2022/10/15/14/55/ornamental-plant-7523304_960_720.jpg”
},
“PatrickBateman”: {
“description”: “Patrick Bateman”,
“url”: “https://i.gifer.com/FPm.gif”
},
“Polygon”: {
“description”: “Polygon”,
“url”: “data:image/svg+xml, <svg xmlns=’http://www.w3.org/2000/svg’> <polygon points=’40,4 16,79.2 76,31.2 4,31.2 64,79.2′ style=’fill:lime;stroke:purple;stroke-width:2;fill-rule:evenodd;’/> </svg>”
},
“GuitarIcon”: {
“description”: “Guitar Icon”,
“url”: “data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAABmJLR0QA/wD/AP+gvaeTAAACyUlEQVRoge2Zu2sUQRzHP3kgHgp6GiOHKVSwOBAUFUJAjNqo2FjYWQhiofgPCDaKbzurxLTiE5HYiNj4KIyFIhYqCBEFjTktVNBCTz2L2cW9yezOY+d2N7BfmGJ3f/Ob72dvbl4LpUqVctFSYAyYBloFKdPABaDfBuJNAYzHlUlTmLECmJXLUWALMBVcj5qANApgXIYINRzc+2gC8rcA5sNyTPLWC3wNPGqVt/mwnJV89QCXI89nBYgK4pIUkxvIU2A/cFgTd1zy0wtcU8TlAnIXmBPkrybEnTCEyAXkN7Aykn8gJu6kAuJqQt7MQW5K+WseIHIB2aRo41Xk+SnpWQ9wxSBvpiAXY9qoA3eA0wqI6BCbK8hn4DFwBNFFTKUaYjMFaSJGlp1An4XxNBDeQV4Dqx3NR3XQsl2vIBPAQoN8FWCVJqYGvE8D0hUDotNbYBD4pImrAOPAWmAr8CIhdhGwHZgP/AmuzyXEq7y3yeRt7NAliZh7FtRpYNcN55K8EtdKB3HPwgzAYtxgdmt8aKUD2aepX0V0j6hsYYbQb/BSgwxoIJ4ADxNg3gErYuoPAzcQ/5GOjlpNxJgfpw3AtyA2Dma5ol4deGRg3hvID4P6QxGYB8A8TfwS4IMlhJeutcAS5r4G5oADxAyQbgNTstYZxEwA2xAwVcR8Eqe6gwcj6d7EeYtc6xFdJ0m3DdrsSNf6gpjofMn1HE0rkyRnPEEMOkJ4A/kFbPQAcj1vkBbiHLaWAmJPCgivIC3Eqf0aB4jNiDmpMCAt4DtiY2Syre0GDiG6ZhqIjoCE5SWwFzFvyKoAuxCnjWkBlCCuG6skNYHniB3fT2AZYmMlr7vSqiv2IlBakKzU5t1liVJIqUBmwy8yw6MKRHegUAQ15BsqkFsZGEmrcZOgfsQnYF/DpO8yiX5F3QYzivh6mrfxsEwBIzYQpUqV+q9/WnIDps6bhcsAAAAASUVORK5CYII=”
}
}
}
We have four basic example of icon importing, JPG, GIF, SVG, and a Base 64 encoded image.
When creating custom icons you should give the icon a name, for which it can be called within a measure.
A description is useful but not required. The description will be shown when you highlight the icons in the selection screen. In the URL which can be a direct HTML link to the image, such as for example images hosted at Pixabay and gifs hosted at Gifer.
The first and second example icons are a simple direct link to these sites above. The third example icon is a Scalable Vector Graphics (SVG). You can learn about and use SVG files at w3schools. The forth example could be a locally stored image, we can use a Base64 encoder like Base64-Image to upload this image and get code back which can be used in the URL.
Note the preceding code when using SVG/Base64:
data:image/svg+xml, <svg xmlns=’http://www.w3.org/2000/svg’> then <svg code>
data:image/png;base64 then <base64 code>
When you have finished updated the JSON theme file, you need to import it into t your Power BI file. Click on view, then the down arrow on themes, browse for themes and navigate to your JSON theme file.
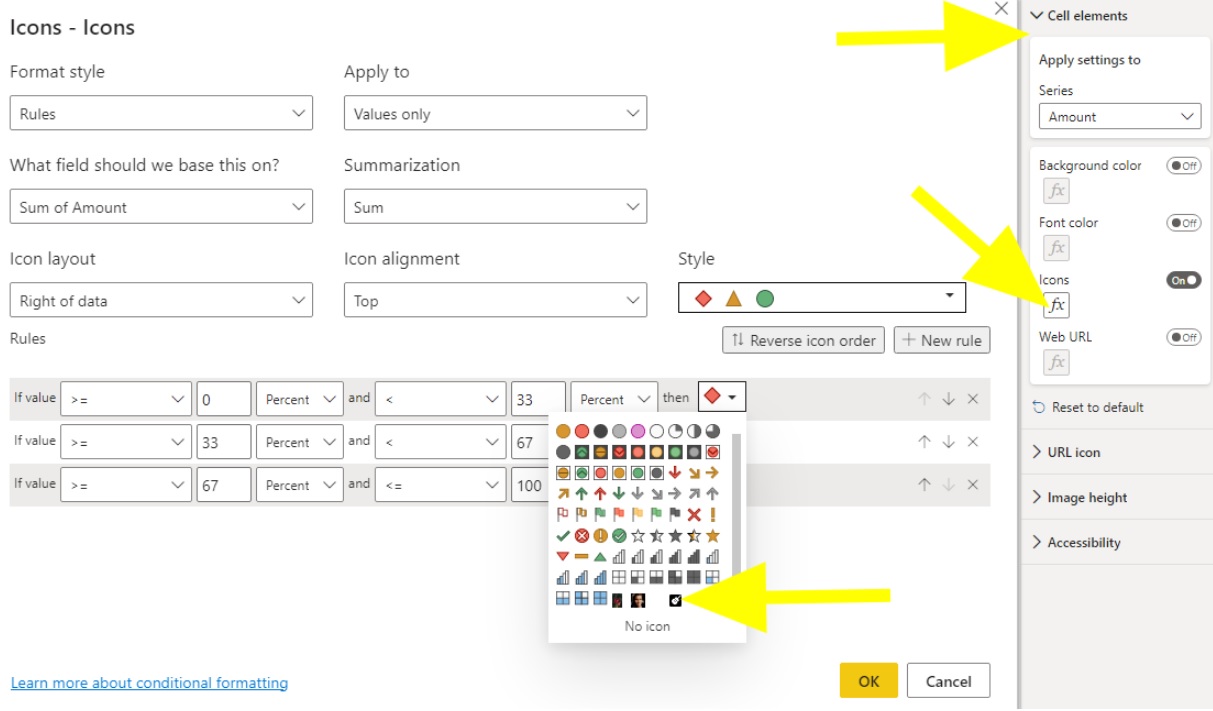
Once the theme is loaded, use a table/matrix visual with some data and we can see if the custom icons are there by clicking on the table visual, formatting, cell elements, choose the series, click icons on then conditional formatting.
Conditional Formatting Measures
From here you can use the default conditional formatting options within Power BI, or you can take it a step further by creating measures that have multiple conditions to call the icons by name, which you set in the JSON theme.
This measure as an example:
Custom Icon Measure
This measure first checks a condition in the [Position] column and returns an icon, then check for more conditions in the [Amount] column and returns further icons. Use this created measure in the ‘What field should we base this on?’ field in the conditional formatting pane.
The result shows how using custom icons with conditional formatting measures you can create dynamic table/matrix icons.
I hope you found this useful.


Hello, you’ve done a fantastic job. I’m sure my friends will find it helpful, so I’ll check it out and tell them about it.